
Tvorba aplikácií je v dnešnej dobe už bežnou záležitosťou. Avšak začatím práce programátora je tu možnosť vytvorenia prototypu, ktorý dokáže byť dokonalou simuláciou budúceho programu. Táto možnosť je vítaná na strane programátora aj zákazníka a umožňuje jednoduchšiu, rýchlejšiu a efektívnejšiu spoluprácu a taktiež väčšiu spokojnosť oboch strán. Na tvorbu takéhoto prototypu slúži nástroj JustInMind, ktorý si popíšeme v nasledujúcom tutoriáli.
Nástroj JustInMind je teda určený na vytváranie simulácií pre budúce webové stránky alebo mobilné aplikácie. Takýto prototyp je akousi predbežnou verziou finálnej verzie vyvíjaného programu, ktorý popisuje správanie sa a interpretuje výzor výsledného programu. Pri tvorbe tohto tutoriálu som pracovala so stránkou www.justinmind.com.
Prvým krokom je stiahnutie nástroja z odkazu a jeho následná inštalácia.
Po spustení programu sa zobrazí uvítacie okno zobrazujúce tri možnosti pokračovania - vytvorenie nového prototypu, otvorenie už existujúceho prototypu a mód výučby.

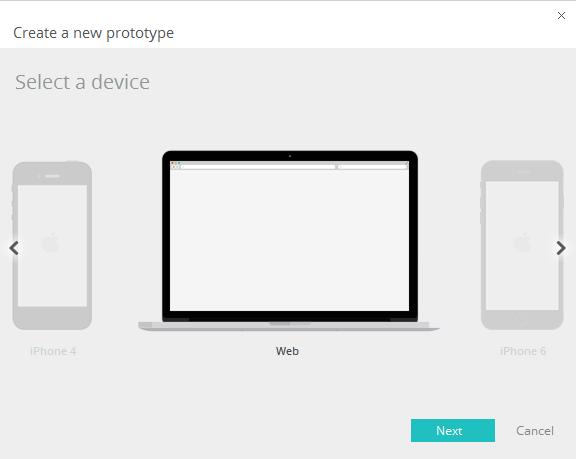
Pri vytváraní nového prototypu je potrebné zvoliť si cieľové zariadenie, pre ktoré sa následne nastavia jednotlivé špecifické funkcie nástroja.

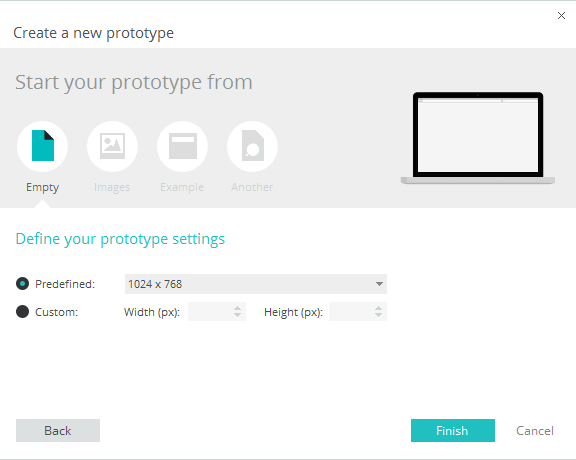
V nasledujúcom kroku je ponúknutá možnosť nastavenia prototypu. Prvým krokom je výber typu prototypu a to spomedzi štyroch možností:

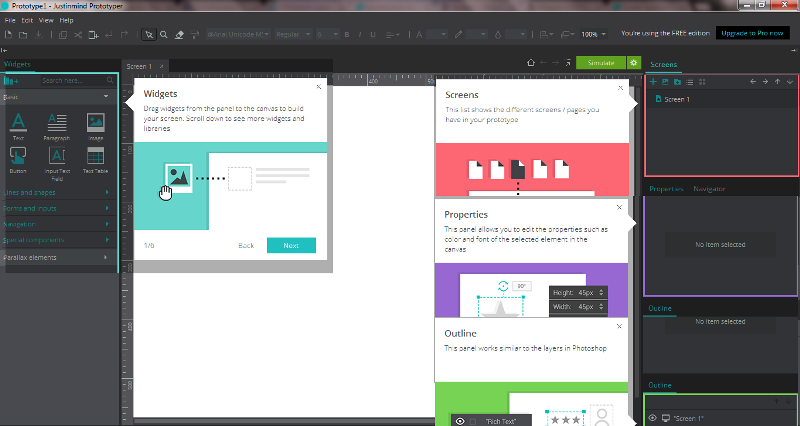
Po vytvorení nového prototypu sa zobrazí samotné vývojové prostredie rozdelené do niekoľkých hlavných častí.

V skratke sa zoznámime s prostredím, ktoré je, ako už bolo spomenuté, rozdelené na niekoľko častí.
Jedným z krokov pri tvorbe prototypu je rozvrhnutie web stránky prípadne aplikácie na jednotlivé časti a úprava dizajnu. Nato nám v nástroji JustInMind slúžia tieto konštrukčné nástroje:
Pravítko slúži na jednoduchšie umiestnenie widgetov. Umožňuje nastavenie jednotiek na palce, centimetre alebo pixely. Je zobrazené v ľavej hornej časti plátna.
Podobne ako pravítka aj vodiace čiary pomáhajú pri umiestňovaní widgetov na plátno. Objavujú sa pri zarovnávaní vzájomných widgetov a to podľa jeho umiestnenia na ľavej či pravej strane.
Mriežka je tvorená z jednotlivých vodorovných respektíve zvislých bodkovaných čiar, ktoré sa nikdy nezobrazia pri simulácii prototypu. Slúžia na lepšiu orientáciu na ploche a ponúkajú možnosť automatického zarovnávania widgetov k najbližiemu bodu mriežky. Táto funkcia sa dá aktivovať aj deaktivovať.
Z palety doplnkov si vyberieme potrebný doplnok a jednoduchým systémom drag and drop si ho umiestnime na požadované miesto. Každý pridaný doplnok sa pridá aj do zoznamu v paneli Outline, ktorý slúži na niekoľko účelov. Jeden z nich umožňuje manipuláciu s pozíciou každého doplnku. Jednotlivé zložky teda môžu byť vysunuté do popredia voči ostatným. Táto funkcia sa nachdáza v časti menu - edit - order - send to back / bring to front. V paneli outline sa pri každom doplnku nachádza ikonka oka, ktorá urobí daný doplnok dočasne neviditeľným.
Po aplikácií všetkých potrebných doplnkov danej plochy, vieme nastaviť napríklad farebné pozadie a to pomocou pridania doplnku ,,obdĺžnik" na plochu a jeho úpravou na celú obrazovku. Následne v paneli vlastností vieme nastaviť potrebnú farbu pozadia a presunúť ho na pozadie obrazovky.
Na vytvorenie novej obrazovky je určený panel obrazoviek, kde po kliknutí na symbol plus a následným zadaním mena obrazovky vytvoríme novú obrazovku, ktorá sa pri simulácii môže načítať napríklad pri nejakej interakcii, napríklad stlačením nejakého tlačidla na hlavnej obrazovke. Najjednoduchšia dostupná voľba vytvorenia interakcie je linkovanie medzi jednotlivými obrazovkami, čo vytvoríme nasledujúcimi postupmi:
Na simuláciu prototypu je určené zelené tlačidlo Simulate. Tu si vieme overiť, či bola daná interakcia správne vytvorená.
JustInMind prototyper umožňuje kopírovať ktorúkoľvek obrazovku prípadne jej časť na použitie v inej obrazovke. Poskytuje mnoho druhov prvkov používateľského rozhrania. Najbežnejšími sú textové polia, tlačidlá, check boxy a prepínacie tlačidlá. Charakterizujeme si niekoľko z nich.

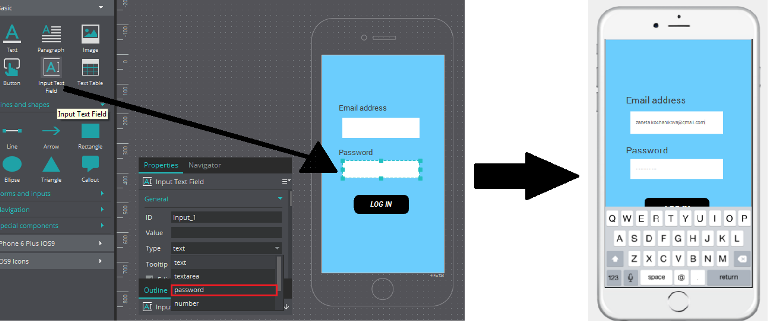
Tento doplnok je určený na zadávanie textu, ktorý si uchováva v pamäti. Po jeho pridaní na plochu vieme v paneli vlastností nastaviť jeho typ:
Nasledujúci obrázok popisuje vloženie textových polí typu email a password a ich funkciu pri simulácii.

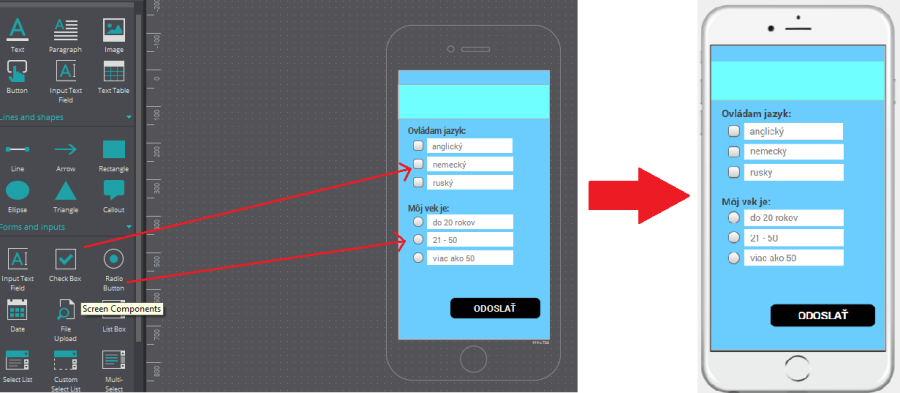
Element checkbox slúži na označenie viacerých možností, pričom má dve hodnoty - true a false - pre zistenie, či je daný checkbox označený alebo nie. Radio button slúži na označenie jednej možností zo zoznamu. Nasledujúci obrázok popisuje pridávanie týchto elementov na plochu a ich funkciu pri simulácii.

Tento element je určený na pridávanie súborov z daného zariadenia. Princíp pridávania na plochu je totožný s ostatnými typmi doplnkov.
Element dátumu a času je reprezentovaný pomocou klasického textboxu s možnosťou nastavenia jeho typu (čas, dátum, čas + dátum), kde sa po spustení simulácie zobrazí aktuálny čas respektíve dátum.
Element listbox je zoznam lubovoľného počtu textových polí. Pri pridaní väčšieho počtu riadkov ako je veľkosť okna sa automaticky zobrazí šípka na prehľadávanie v zozname. Takýto zoznam vieme využiť napríklad pri voľbe z viacerých možností, kde následne môžeme napríklad pridaním tlačidla vykonať nejakú interakciu v súvislosti so zvolenou hodnotou.
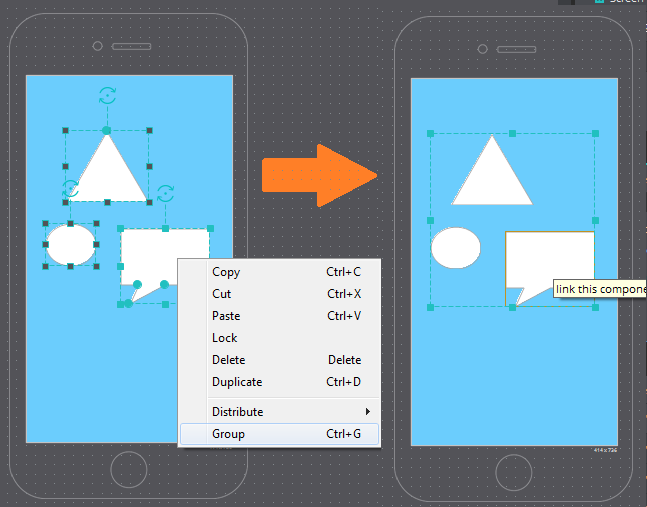
V nástroji JustInMind je možné zlúčiť jednotlivé elementy do jednej skupiny. Na jednoduchom príklade si vysvetlíme postup spájania elementov do jednej skupiny.

Tento nástroj poskytuje možnosť vloženia objektov z internetu do prototypu. Medzi tieto komponenty patrí tabuľka, html, zobrazenie dokumentu vo formáte PDF, flash animácia.
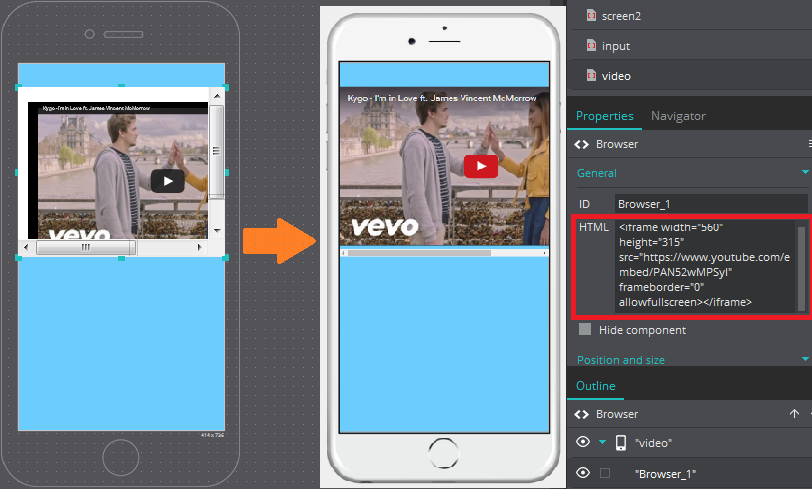
Uvediem jednoduchý príklad na vloženie videa z internetu do prototypu. Z panela doplnkov si vyberieme možnosť special components - HTML, ktorý vložíme na plochu. Následne si v internetovom prehliadači (napríklad na stránke www.youtube.com) vyhľadáme ľubovoľné video, pod ktorým klikneme na možnosť zdieľať a následne vložiť. Skopírujeme kód a vložíme ho v paneli vlastností do položky HTML. Po spustení simulácie je možné toto video v prototype prehrať. Nasledujúci obrázok popisuje vloženie HTML doplnku, kde oblasť orámovaná červenou farbou je panel vlastností, kde je potrebné vložiť skopírovaný kód videa z internetu. Tento proces vyúsťuje do zobrazenia pri simulácii.

Animáciu flash a taktiež dokument formátu PDF vložíme jednoduchým vložením doplnku Flash/Document na plochu prototypu a v paneli vlastností si vieme načítať konkrétnu animáciu/dokument uložený v zariadení.
Myslím si, že tento prototypovací nástroj je veľmi užitočný pri návrhu budúcej webovej stránky či aplikácie. Ponúka veľmi široké možnosti čo sa týka voľby cieľového zariadenia a taktiež množstvo funkcií. Používateľ v ňom dokáže nasimulovať presné požadované správanie sa a dizajn aplikácie. Veľkou výhodou takéhoto nástroja a teda aj celého systému prototypovania je možnosť dokonalej predstavy o budúcej aplikácii, čo je pre programátora veľkou výhodou, keďže zákazník vie poskutnúť respektíve pozmeniť svoje požiadavky ešte pred tým ako bude celá aplikácia v procese implementácie a to na v presnej miere na základe možnosti vyskúšania si funkcionality aplikácie a taktiež aj vizuálneho vnemu teda upraviť dizajnové požiadavky.