
Balsamiq Mockups je prototypovací nástroj, slúžiaci na rýchle náčrty pripravovaných webových stránok, mobilných či desktopových aplikácií. Ponúka na veľkú paletu prvkov, ktoré jednoducho iba vťahujeme do modelovacieho poľa z palety. Po vložení si jednotlivé prvky môžme ešte grafický upravovať, či pridávať im rôzne funkcie (napr. prekliky pri tlačidlách). Výsledný náčrt je možné zobrazovať v kreslenej alebo v oficiálnej podobe.
Práca s ním je rýchla. Je nenáročný na učenie aj pre menej technických používateľov.
Máme zákazníka, máme projekt, no nemáme tušenie o zákaznikových predstavách. Sadnúť si spoločne na obed, vytihanuť notes a ceruzku a robiť skice o tom, čo a ako by malo vyzerať je síce praktické (s neobmedzenými možnosťami), no problematické na zmeny. Aby sme sa vyhli míňaním našho talentu zbytočným gumovaním nákresov, vznikli prototypovacie nástroje.
Jedným z plejady takýchto nástrojov je aj Balsamiq Mockups. Balsamiq nám umožňuje vytvárať jednoducho skice zákaznikových predstáv priamo v online podobe. Ide o nenáročnú drag & drop technológiu, v ktorej môžeme spraviť identický koncept, ktorý by sme inak kreslili voľnou rukou.
Balsamiq má už v sebe predpripravené vzory pre vytváranie návrhov pre webové stránky, mobilné zariadenia či tablety. Bez využitia jedného so spomínaných templatov, vieme jednoducho načrtnúť aj rôzne desktopové aplikácie.
Ako to väčšinou býva, dobré veci nie sú zadarmo a tak je to aj v tomto prípade. Používatelia si môžu vyskúšať buď skúšnobnú trial verziu online, alebo stiahniť desktopovú aplikáciu s podporou pre operačné systémy Windows a Mac. Pre nerozhodných je tu ponúka vyskúšať si online ešte aj demo verziu, ku ktorej nie je nutná žiadna inštalácia či registrácia (pre vyskúšanie online trial verzie je registrácia potrebná).
Stiahnutím a nainštalovaním si desktopovej aplikácie začne automatický plynúť 30 dňová skúšobná verzia, počas ktorej má používateľ možnosť rozhodnúť sa pre zakúpenie si licencie alebo využitie iného prototypovacieho softvéru.
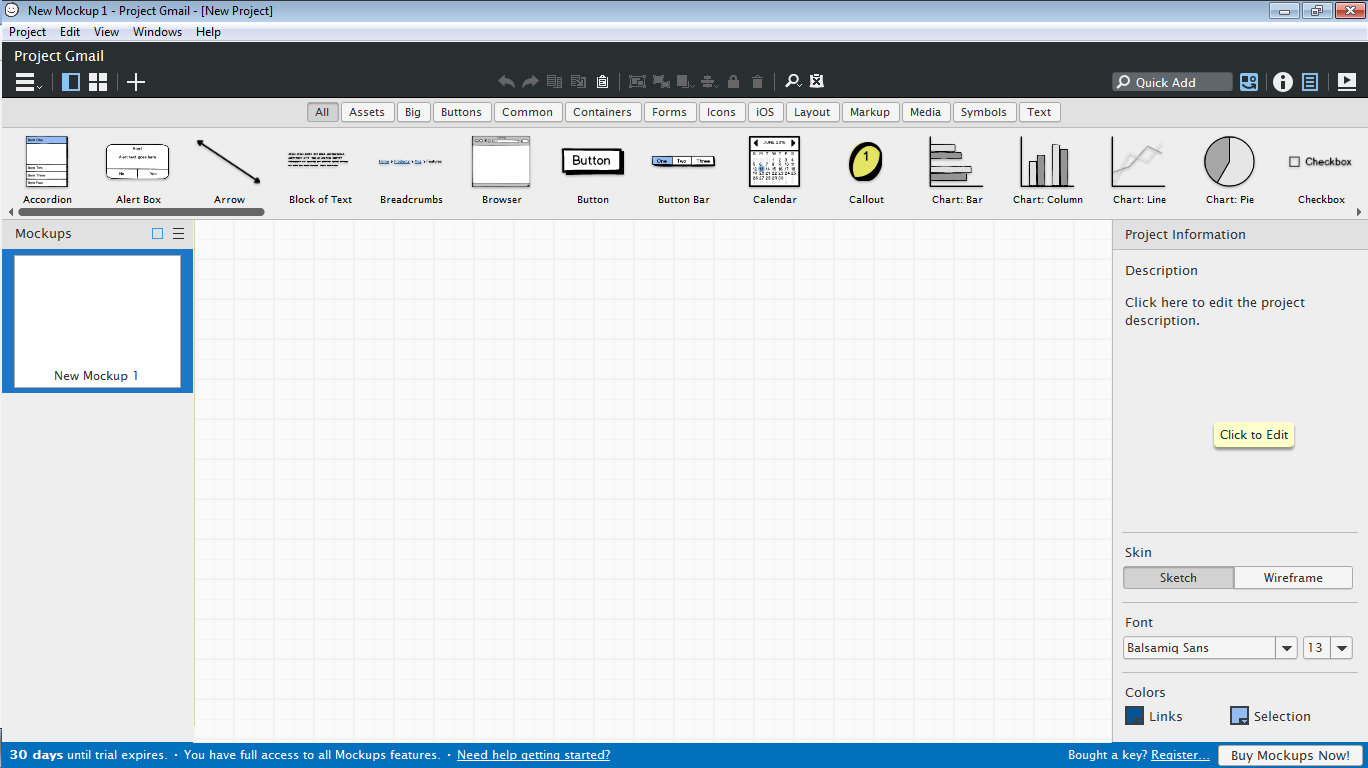
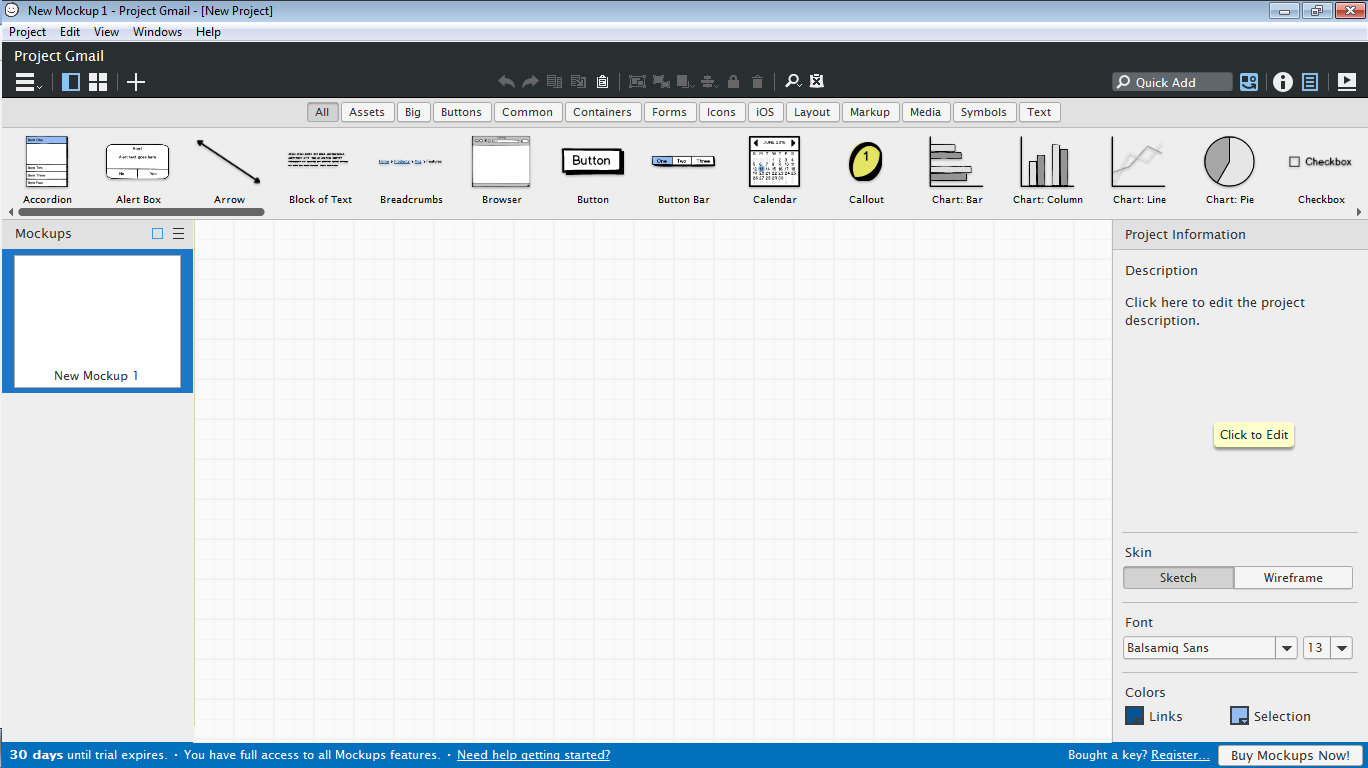
Hneď na prvý pohľad po spustení vyzerá Mockup "user friendly". Ide o jednoduché intuicionistické prostredie, rozložené do 4roch častí:

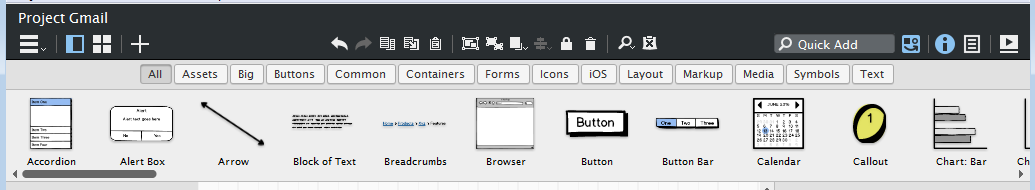
Najdôležitejšou vlastnosťou kadého prototypovacieho nástroja je veľkosť palety elementov, ktoré pri návrhu prototypu je možné používať. Nejde tak len o kvantitu jednotlivých prvkov, ale aj o ich kvalitu. Prototypovací nástroj je vtedy skutočne praktický a schopný nahradiť ceruzku, ak sa podarí používateľovi v ňom pracovať s elementami, ktoré by využil aj pri ručnom náčrte. Práve húf rozmanitých prvkov, ktoré tento nástroj používa túto vlastnosť zabezpečujú.
Pekne poporiadku si ich poďme popísať.

V ostatných sekciách sa už veľa vecí opakuje, respketíve sú špecifické pre jednotllivé systémy (napr. iOS).
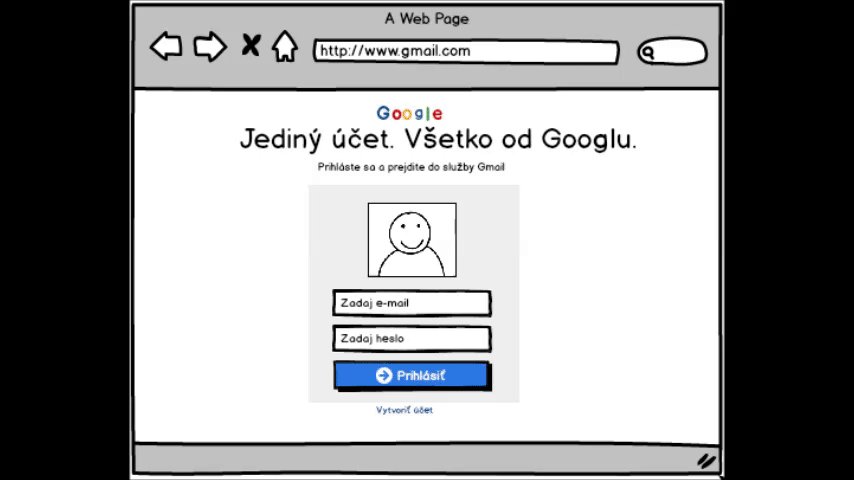
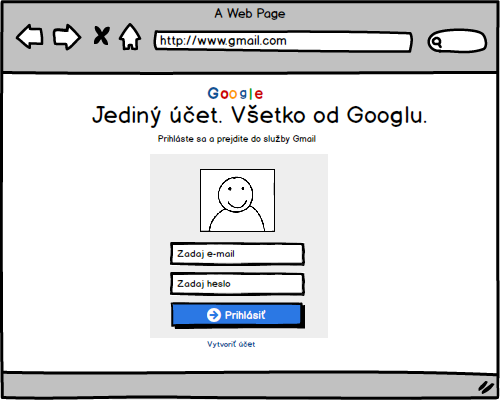
Ako ukážku práce s Balsamiqom si vytvoríme prototyp emailu od spoločnosti Google. Gmail obsahuje dostatočne veľkú plejadu prvkov nato, aby sme mohli ukázať koľko toho Balsamiq vlastne dokáže.
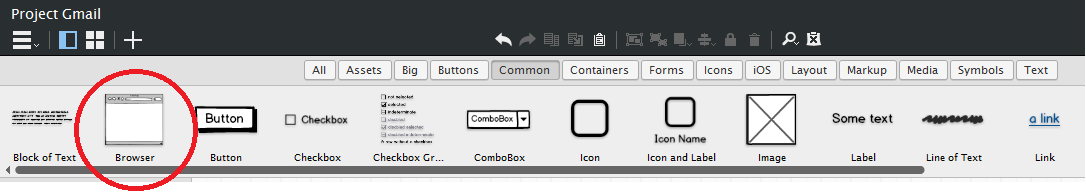
Ideme vytvárať internetovú stránku, takže si hneď v prvom kroku z palety vyberieme ako pozadie vzor prehliadača.

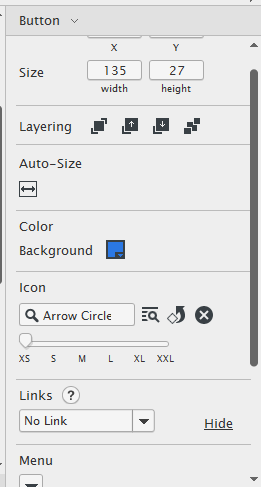
Následne podľa potreby doňho vťahujeme z palety prvky podľa originálu. Na pozadie si vložime panel (rectangle), do ktorého postupne vložíme ešte profilovú fotku, textové polia a tlačidlo. Originálna verzia obsahuje taktiež hypertextový odkaz na registráciu, tak vložíme tam aj ten. Kliknutím na element vložený v našom poli sa nám na pravej strane zobrazí panel s možnosťami pre úpravu elementu. Ten využíjeme napríkad na zmenu farbu pozadia vloženého panela, či potvrdzujúceho tlačidla. Jednou zo zaujímavých možností pre tlačidlo je vytvárať prepájajúce linky medzi jednotlivým vymodelovanými náčrtmi. V našom prípade linku využijeme na prekliknutie sa do hlavného okna Gmailu.

Po použití všetkých elementov, nami vymodelované prihlásovacie okno je skoro identické s prihlásovanám sa od spoločnosti Google.

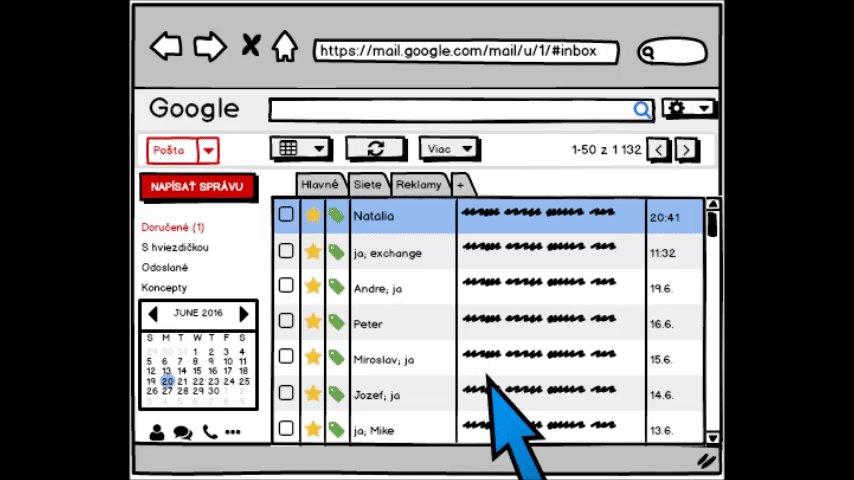
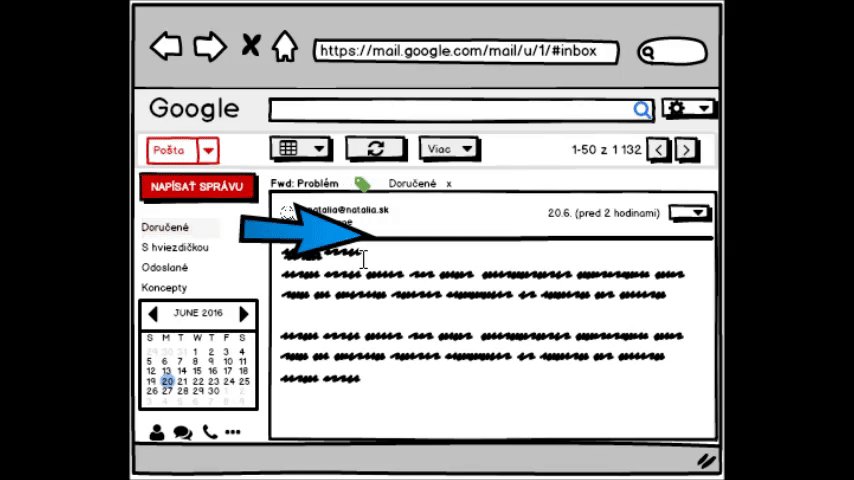
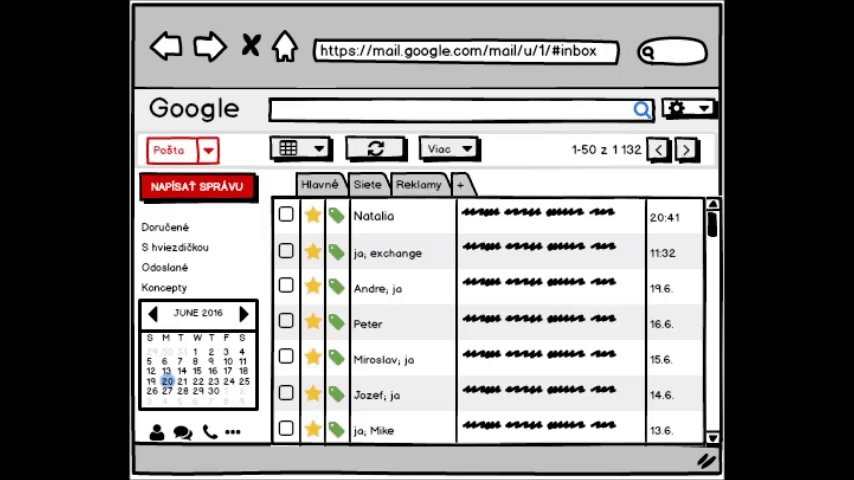
Rovnakým spôsobom si povytváramé ďalšie náčrty, ktoré jednoducho cez linky poprepájamé. Výsledok našej práci si môžme zobraziť ako náčrt (nepravidelené tvary) alebo ako klasickú webovú stránku (pravidelné tvary).
Z našej práce sme nakoniec vytvorili gif obrázok, ktorý prezentuje využitie jednotlivých možností, ktoré nám Balsamiq Mocups ponúka.